[취업연계형]UIUX프론트엔드개발 부트캠프(Figma, React.js)
- 1차 개강일
- 26년 02월 09일(월)
- 2차 개강일
- 26년 02월 12일(목)
고용24 국민내일배움카드 훈련과정명은
UI/UX 프론트엔드 개발(react.js) & 웹디자인(figma)입니다.

UXUI 기획·디자인,
취업의 필살기는 바로 ‘포트폴리오’!

IGLOO Corporation
Redesign 김O진, 김O훈, 김O태, 방O민, 신O진, 진O진

Fandom App
NUVIE 이O희, 김O주, 전O영, 박O민, 정O주

SM Entertainment
Redesign 이O희, 정O주, 김O주, 전O영, 박O민, 정O원

TAMBURINS WEB
Redesign 김O나, 박O서, 염O리, 정O윤, 이O연, 성O현
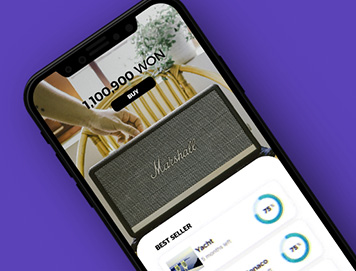
처음엔 버튼 하나도 제대로 못 만들던 제가,
6개월 만에 이런 디자인을 만들었어요.
이 과정의 꿀 포인트,
한눈에 싹- 모아봤어요.
- 프로젝트 중심 수업 미니 + 팀 기반
실전 프로젝트
(총 416시간) - AI 활용 Midjourney &
ChatGPT로
실무 스킬 폭발 업! - 취업 성공 캠프 지원 포트폴리오 +
모의면접 +
기업 매칭까지 - 커뮤니티 스터디 크루,
전문 튜터의
실시간 피드백
실무 스킬은 제대로 챙기고, AI 툴 다루는 감까지 업!
프로젝트·취업 준비까지 한 번에!
포폴 만들고 → 기업 연결 → 취업 직행!
50개+ 협력기업과 올인원 패키지로 끝!


현업 고수들과 실전 프로젝트를 경험하면서,
흐름만 잘 따라가도 실력은 자연스럽게 성장하고,
50개+협력기업과 함께 원하는 취업까지 이룰 수 있어요.
UXUI 디자인 프론트엔드 부트캠프
어떻게 진행되나요?
-
- 사전 수업 스타트 캠프개념 형성 학습
- 피그마 기초 선행학습
-
- 정규 부트 캠프 적용/발전 (생성형 AI 활용)
- UXUI 실전 + 미니 프로젝트 96시간
-
- 프로젝트 320시간 프로젝트
- 현직 UXUI 디자이너 튜터링
-
- 취업 성공 캠프 취업 성공
- 협력 기업 매칭
최고의 경험 공유를 위한 스터디크루
사전 수업 스타트캠프
기초 지식이 없어 혼자는 막막하다면?
UXUI기획·디자인의 시작,
사전 수업 스타트 캠프 운영으로 걱정 No!
기획/디자인 기초가 없는 학생들을 위해 사전 교육을 제공하여
프로그래밍의 기본 개념과 사전학습을 통해 탄탄한 기초를 쌓고,
이를 바탕으로 UXUI 기획·디자인 시작을 든든하게 지원합니다.
기초 UXUI 기획·디자인 이해 속도
- PreClass
1차- 1차 (온라인)
-
- 기획(브레인 스토밍)
- KDC 피그마(1~4주)
- PreClass
2차- 2차 (오프라인)
-
- 피그마 UXUI 디자인 페이지 작성
- 실무예제(부트스트랩 활용) 페이지 작성
- Regular
Class- 3차 (오프라인)
-
- 동기부여 2주 집중 보충수업
- 학습 스터디 크루
- 수준별 튜터링
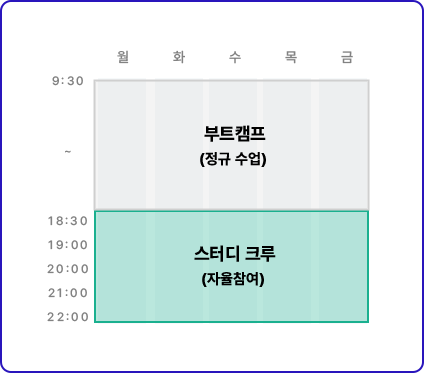
정규 수업 부트 캠프
실무에 적응할 정도로 수준이 될까 걱정이라면?
체계적인 정규 수업 부트캠프로
문제 해결(실무) 능력 업그레이드!
-
제대로 만든
Curriculum을 배웁니다. -
실무자의 필수스킬!
문제해결역량(실무감각) UP!팀 프로젝트 진행 생성형 AI 활용
-
혼자는 어렵지만, 함께하면
빨라지고 쉬워집니다. -
- 기획의 개념과 중요성을 이해하고 다양한 기획 기법
- 사용자 맞춤 설계가 자유롭고 브랜드 심미성을 살린 디자인
- 코드가 명확하고 이해하기 쉬운 코드
당신의 UX·UI 기획 & 디자인
퀄리티가 달라집니다.
프론트엔드 UXUI 디자이너가
이미지 생성형 AI 미드저니(Midjourney)를 활용하면 좋은 이유!

- 와이어프레임 및 컨셉디자인
신속하게 제작 가능 스케치 없이도 다양한 스타일과
무드보드를 빠르게
생성해 디자인
방향성을 제공해줍니다. - 최신 트렌드 반영한
새로운 디자인 영감 제공 최신 UI 트렌드(네오 브루탈리즘,
글래스모피즘 등)를
바로 구현하여
디자인 영감을 제공합니다. - 차별화된 포트폴리오
개인 브랜딩 강화 기존 UI 디자인과 차별화된 AI 기반
독창적인 스타일
제공하여 혁신적인
디자인 역량 강화에 도움됩니다.
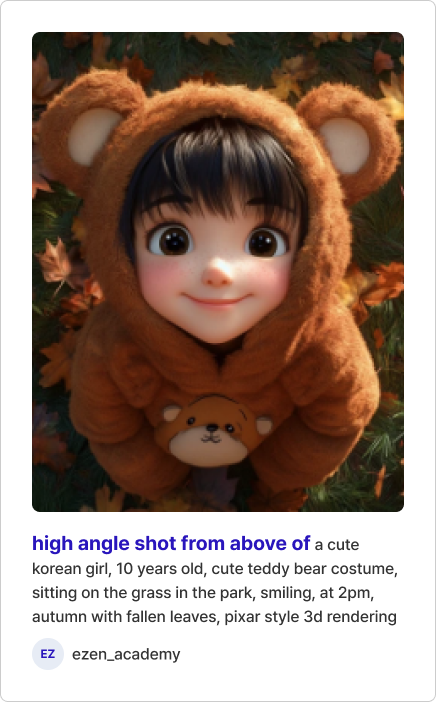
- 미드저니를 프롬프트를 잘 활용하면 이런점이 좋아요!
-
디지털 혁신을 주도하는 UXUI 기획·디자인에서,
미드저니 활용은 더 이상 선택이 아닌 필수 사항! 빠르게 변화하는 트렌드를 반영하고, 창의적인 비주얼을
효율적으로
만들어야 하는 UXUI 디자이너에게 미드저니는
디자인 프로세스를
혁신할 수 있는 강력한 도구예요!
- 다른 이미지 생성 AI 도구와 차별화되는 특성
-
- 사용자 맞춤형 구체적이고 사용자가 원하는 이미지 도출
- 창의적작업 다양한 스타일 제공으로 아이디어 확장
- 디자인컨셉 모두가 쉽게 이해할 수 있는 레퍼런스 제공
- 프로토타입 미드저니로 빠르게 아이디어 시각적으로 표현
- 브랜딩강화 기업이 원하는 혁신적인 개인 브랜딩 강화
- 적절한 프롬프트 활용 전
-
프롬프트에 특정 키워드를 넣는다고 해서 의도대로
100% 키워드가 이미지 생성에 반영되지는 않습니다.
- 적절한 프롬프트 활용 후
-
프롬프트 활용법을 익히고 키워드 영향력을 고려한
프롬프트를 작성하면 보다 원하는 이미지를 얻을 수 있습니다.
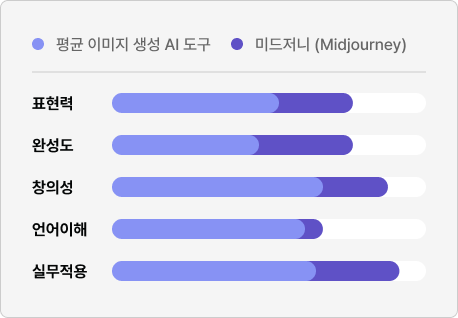
- 다른 이미지 AI 도구보다 실무적용에 유리한 미드저니
-
기존 이미지 생성 AI 도구에 비해 독창적이고
쉽고 완성도 있어 창의성과 효율성을 극대화! 다른 AI 도구에 비해 섬세한 이미지를 생성할 수 있으며, 다양한
스타일과 설정을 지원하여 사용자의 요구를 정확히 충족합니다!


UX/UI 디자인에 프롬프트를 활용하여
생산한 미드저니(Midjourney)를 활용하면
시각적 통일성을 유지하면서도 효율적이고
퀄리티 높은 작업물을 생산할 수 있습니다.
기업에 뽑히는 UXUI 기획·디자인은
어떤 프로젝트를 할까요?

기업 채용공고를 보면
알 수 있습니다.
JOB사이트 채용공고
모집내용 을 바탕으로 한 동일한 교육
- (주)플****
FIGMA 통해 협업한 경험자
Typescript 경험자 - (주)포*메모리
React 프레임워크 필수
HTML, CSS 깊은 이해 - (주)티*
React 프레임워크 개발 익숙 AWS 서비스 활용 경험
이젠아카데미DX교육센터
커리큘럼
- 브레인스토밍 키워드 도출
아이디어를 통한 기획력 강화 - 기획과디자인, 유연한 사고
피그마를 통한 UX/UI 강화 - 생성형 AI를 활용한
JavaScript Interactive활용 - 실전 5인 1개조 협업 프로젝트
416시간 프로젝트 경험
*미니프로젝트 포함
UX·UI 기획 설계UX·UI 디자인TypeScript 실전 협업 프로젝트 경험을 하는 순간 UXUI 기획·디자인으로 뽑힐 경쟁력을 갖게 됩니다.
Curriculum
-
- 개발 환경 & UX·UI 설계 디자인
- 비쥬얼스튜디오, 깃, 피그마


-
- 프론트엔드 기초 & 응용
- HTML5, CSS3, JS, Type Script


-
- 생성형 AI 활용
- React, Node.js


-
- API & Cloud 활용
- API, AWS


-
UX/UI
디자인 제작UX/UI 정의 및 개발 프로세스,
56시간
디지털 컴포넌트, Web/Mobile
UX 기획
및 설계, 종합적인
UX/UI 디자인 제작을 학습합니다.
미니
프로젝트UX/UI 정의 및 개발 프로세스 UX는 사용자의 경험을 설계하고, UI는 그 경험을
시각적으로 구현하는 과정으로, 사용자 요구를
중심으로 개발 프로세스를 학습합니다.- Lv.1 (초급)
UX/UI Digital Component 디스플레이 특성, 그리드 시스템, 레이아웃 등
피그마를 활용하여 컴포넌트를 제작,프로토 타입을
실습 및 생성형 AI 기반 이미지도 생성합니다.- Lv.1 (초급)
- 피그마 활용 가이드
Web/Mobile UX Planing 브랜드 콘텐츠 UX 현황 분석과 벤치마킹,
생성형 AI를 활용한 사용자 연구, 모델링(페르소나,
Journey map), 유저 플로우작성 등 을 포함한
종합적인 UX 설계를 합니다.- Lv.2 (중급)
Web/Mobile UI Style Design 생성형 AI를 활용한 UI 콘셉트 아이디어 도출,
기능 정의, 화면 설계 등 UI 디자인 시스템 및
스타일 가이드 작성 과정을 포함하여 전체
UI 디자인 개발을 체계적으로 접근합니다.- Lv.2 (중급)
- UI 컴포넌트 제작
-
미니 프로젝트 I - 브레인스토밍
- 프로젝트 주제 및 목표선정
- 참여자 선정 및 역할분담
- 브레인스토밍 생성형 활용 및 실습
- 아이디어 평가및 선별/구체화 및 피드백
- 실행단계별 계획 수립과 사용자 요구분석
- 페르소나 및 Journey map 작성
- 워크플로우 및 와이어프레임 작성
- UX/UI 가이드 작성 및 프로토타입 제작
- 팀 프로젝트 (중급)

-
프론트엔드
기초프론트엔드 기본 지식을 활용하여
실전 프로젝트에서 UX·UI 설계와
HTML/CSS 기반의 반응형 웹디자인을
구현합니다.프론트엔드 개발환경 설정 프론트엔드 개념과 개발환경 설정, VS Code 사용,
Git/GitHub 기초(설치, 브랜치 관리, 협업,
저장소 및 이슈 관리)등 을 학습 및 설정 합니다.- Lv.1 (초급)
HTML/CSS 웹/모바일 브라우저 이해, HTML/CSS 기초,
반응형 웹, 생성형 AI 활용 및 프로젝트를
학습합니다.- Lv.1 (초급)
- Responsive Web
-
Javascript 기초 기본 개념과 문법 학습, DOM 조작을 통한 동적
변경, 배열과 객체를 통한 데이터 관리 등
Javascript를 활용할 수 있는 기초를 다집니다.- Lv.2 (중급)

-
프론트엔드 심화
역량 심화를 위한 JavaScript, TypeScript,
40시간
React를 집중적으로 학습,
클론 코딩 미니 프로젝트를 통해
실제 구현 경험을 쌓으며
실습합니다.
미니
프로젝트Javascript 심화 외부 데이터 호출 및 처리, 객체 지향 프로그래밍,
정규표현식 활용, ES6 문법 및 고급 기능을
학습 및 활용합니다.- Lv.2 ~3 (중·고급)
TypeScript TypeScript 개요, 문법, 자료형, 함수, 인터페이스,
클래스, 에러 처리 및 생성형 AI를 활용하여
코딩 합니다.- Lv.3 (고급)
- 생성형 AI 활용
-
미니 프로젝트 II - UX/UI 클론 코딩
- 프로젝트 주제 및 목표선정
- Web/Mobile 클론코딩
- Web/Mobile 클론코딩 생성형 AI 활용
- 문서내 동적 기능 구현을 위한 Javascript 작성
- Javascript & Dom을 활용한 UI 구현
- Javascript를 활용한 애니메이션 UI 구현
- 팀 프로젝트 (중급)
- 생성형 AI 활용

React,AWS React의 개념과 컴포넌트, 상태 관리,
라이프 사이클 최적화 기법을 학습하고,
생성형 AI를 활용한 React 코딩을 실습합니다.
또한 AWS EC2 인스턴스 생성, 서버 연결,
도메인 연결 및 배포 과정을 포함한
배포 작업을 다룹니다.- Lv.3 (고급)
- AWS 활용

-
WEB / MOBILE
UX / UI
프로젝트프론트엔드 개발을 위한 SPA 구현,
320시간 프로젝트
클라우드 배포 및 관리, 그리고
생성형 AI(chatGPT)를 활용한
프로젝트 기획과 코딩
기술을 다룹니다.
With 현직 개발자-
웹&모바일 UX/UI 프로젝트 I
K-Brand Contents 프로젝트
- 팀 빌딩, 주제 선정 및 경쟁사 UX/UI 분석과 벤치마킹.
- 생성형 AI를 활용한 사용자 분석(페르소나, Journey Map), 리서치 및 인사이트 도출.
- UI/UX 콘셉트 기획, 어피니티 다이어그램, 정보 구조(IA) 설계, 유저 플로우 작성.
- 서비스 기능 정의 및 핵심 인사이트 도출, UX/UI 및 인터랙티브 디자인.
- Web/Mobile 프로토타입, UI 컴포넌트 제작, 서비스 환경 구축, 프론트엔드 및 퍼블리싱.
- 웹/모바일 빌드, 모션 그래픽 제작 및 프로젝트 배포.
- 팀 프로젝트 (고급)

-
모바일 UX/UI 프로젝트 II
AI챗봇 지원 팬덤 커뮤니티
- 팀 빌딩, 주제 선정 및 경쟁사 UX/UI 분석과 벤치마킹.
- 생성형 AI를 활용한 사용자 분석(페르소나, Journey Map), 리서치 및 인사이트 도출.
- UI/UX 콘셉트 기획, 어피니티 다이어그램, 정보 구조(IA) 설계, 유저 플로우 작성.
- 서비스 기능 정의 및 핵심 인사이트 도출, UX/UI 및 인터랙티브 디자인.
- Mobile 프로토타입, AI를 활용한 UI 컴포넌트 제작, 서비스 환경 구축, 퍼블리싱/프론트엔드 구현.
- 모션 그래픽, SPA 구현, Mobile 빌드 및 프로젝트 배포.
- 팀 프로젝트 (고급)

-
스터디 크루
열정 200% 수강생들의 모임
함께 성장하여 즐거운 스터디 크루와
전문 튜터의 든든한 지원!
여러분의 성장을 돕기 위해 스터디 크루를 운영합니다.
동료들과 함께 학습하고,
서로의 지식을 공유하여 끊임없는 동기부여를 받습니다.
-

스터디 크루(커뮤니티) 운영
-

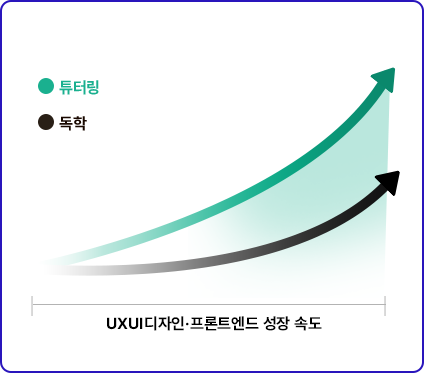
현직 실무자 튜터(마스터)링
스터디 크루와 전문 튜터의 가이드로
혼자서는 어려운 코드를 쉽게 익히고,
가파른 성장을 이룰 수 있습니다.
빠르게 변하는 UXUI 프론트엔드
트렌드에 맞춘
취업 성공 캠프로,
취업성공률이 달라집니다.
-

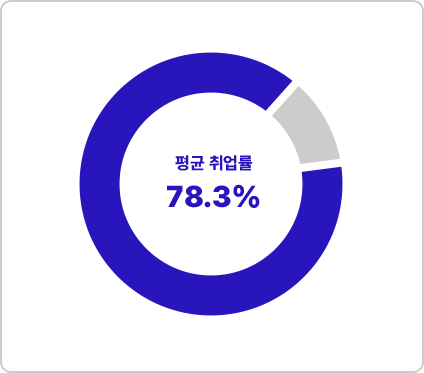
취업 성공률 현황
-

이젠아카데미 평균 취업률 78.3%
- UXUI 디자인·프론트엔드 이력서의 중요한 포인트는 바로 ‘프로젝트’
-
- 선호하는 웹사이트 형식의 포트폴리오부터 노션, 깃허브, PDF 파일 등
다양한 방식으로 제작하는법 - 여러 이력서 중 나의 이력서를 선택하게 만드는 방법
- 강점을 효과적으로 어필하고, 약점을 보완하는 방법까지 구체적으로 1:1 컨설팅
- 선호하는 웹사이트 형식의 포트폴리오부터 노션, 깃허브, PDF 파일 등
- UXUI 디자인·프론트엔드 구인공고 공유 및 인재 추천
-
- 이젠아카데미 협약기업(프로젝트 같이 진행한 기업 포함) 및 기업 구인내용을 확인하여
개인별 맞는 기업을 매칭하여 취업 합격률 UP
- 이젠아카데미 협약기업(프로젝트 같이 진행한 기업 포함) 및 기업 구인내용을 확인하여
- 실전 면접 준비 및 면접 진행
-
- 디자인·프론트엔드 역량과 인성을 잘 어필 할 수 있도록 1:1 멘토링 진행
- 예상 질문과 예상치 못한 질문에서 대처하는 방법을 익히도록 1:1 모의 면접 진행
- 모의 면접 후 전문가의 피드백을 통해 개선점 파악 후 면접까지 진행
-
커리어 패스타 진행
-
면접자가
좋아하는
이력서와 프로젝트에 대해
알게 되었어요!
UXUI 프론트엔드 부트캠프
수강생, 전O준님 -
현직 실무자의
경험을 직접 들으니
너무 많은 도움이
됐어요!
UXUI 프론트엔드 부트캠프
수강생, 이O혜님
취업 최신 동향, 채용과정의 주의할 점,
성공적인 취업 전략등의 커리어 페스타가 진행 됩니다.
당신도! 지금 시작하면
UXUI 프론트엔드 실무자로 성장하여
취업에 성공할 수 있습니다.
교육비 실부담금 O원
하지만,
매달 받는 훈련장려금으로 →
교육비 실부담금은 O원
국기·취준생 국비지원
최대 20만원 지급
(6개월 기준 최대 120만원) ※ 개인별 지급액은 상이할 수 있습니다.
-
50+
협력기업
취업연계 -
희망 기업 맞춤
예상 질문 &
모의 면접 -
AI Tool
사용 혜택
제공 -
500만원 상당
AI+ 실무 활용
온라인 강의 -
온라인
학습 시스템
제공 (LMS) -
교육과정
관련
교재 제공
수강후기
커리큘럼
- 1
포토샵
- 파일 관리하기, 선택하기, 이동하기
- 변형하기, 회전하기, 자르기, 분할하기, 그리기, 채색하기
- 리터칭, 보정하기 , 합성의 기본
- 2
피그마(Figma)
- 그래픽 스타일과 라이브러리,
정렬과 레이아웃 - 리소스, 컴포넌트, 오토 레이아웃
- 디자인 시스템과 협업, 피그마로
디자인하기
- 그래픽 스타일과 라이브러리,
- 3
웹퍼블리싱
- HTML 작성하기, HTML의 기본
- CSS 선택자, CSS 애니메이션
- 플렉스박스와 그리드로 만드는
CSS 레이아웃 기초 - CSS 고급 활용 기법
- 4
UX & UI 시나리오 개발
- 피그마 컴포넌트 개념과 사용법
- 피그마 컴포넌트와 배리언트 제작하기
- 피그마 컴포넌트와 배리언트 이용한
앱 만들기 - 피그마 프로토 타입 제작하기
- 전 단계에서 만든 앱을 프로토타입
제작하기 - html/css 이용하여 앱 코딩하기
- 5
프로토타입 제작
- 피그마를 사용하여 아이디어
스케치 정리하기 - css 그리드 사용법 익히기
- 반응형 제작 연습, js 플러그인
사용법 익히기 - 피그마 프로토타입 제작하기
- html/css 프로토타입 제작하기
- html/css 반응형 제작하기
- 피그마를 사용하여 아이디어
- 6
디자인 구성요소 제작
- 피그마를 이용한 개인 스토리보드와
디자인 만들기 - 자바스크립트 기초문법 (변수, 조건문)
- 피그마를 이용한 개인 스토리보드와 디자인 만들기
- 자바스크립트 문법 (제어문, 객체, 배열)
- 완성된 디자인으로 html/css 구현하기
- 자바스크립트 문법 (내장 객체, DOM,
브라우저 객체)
- 피그마를 이용한 개인 스토리보드와
- 7
모바일 UX 설계 및 UI 디자인
- 자바스크립트 웹 사용에 필요한 활용
예제 정리하기 - 웹 제작 팀프로젝트 (PC / MOBILE)
- 자바스크립트 웹 사용에 필요한 활용
- 8
자바스크립트
- 자바스크립트 고급
- 클래스, 비동기 통신, 모듈 등
- 9
리액트(React)
- JSX 소개
- 엘리먼트 렌더링
- 컴포넌트와 Props
- State와 생명주기
- useState, useEffect, useMemo, useCallback, useRef
- 조건부 렌더링, 리스트와 키, 스타일링
- 컨텍스트, redux
- 10
프로젝트
- 리액트 팀 프로젝트 진행 및 발표
UX/UI 웹디자인 프론트엔드
UX/UI 웹디자인 프론트엔드 취업완성패스
-

사용자 경험(UX)을 이해하고
웹서비스로 완성하는 UX/UI 실무 과정[취업연계 프로젝트] AI 기반 UI/UX 디자인 & 브랜딩 웹서비스 구현
-

피그마를 활용한 UI UX 기획과
설계부터 프론트엔드 구현까지![취업연계형]UIUX프론트엔드개발 부트캠프(Figma, React.js)
-

UI/UX 웹디자인 & 프런트엔드 역량을
기반으로 한 실무형 마케팅&디자인 과정디지털 마케팅 UXUI 콘텐츠 디자인 (GA4 광고성과분석)
-

고객 중심 UI/UX의 중요성,
디자인브랜드의 가치 상승피그마 웹 UI/UX 콘텐츠 디자인
-

웹퍼블리셔 기초부터
프론트엔드 트렌디한 기술까지-웹 프론트엔드 퍼블리셔
취업 컨설팅
원하시는 과정을 선택하시면 1:1 상담을 진행해드립니다.










서로의 평가와 피드백에 자극 받으며,
커뮤니티안에서 더~욱 성장하는게 느껴집니다. UXUI 프론트엔드 부트캠프 수강생, 이O경님